
Delphi & Firebase Database Entegrasyonu Nasıl Sağlanır ?
Merhabalar,
Bu yazıda , Delphi Projenize Google Firebase Database Entegrasyonunu nasıl yapacağınızdan bahsedeceğim.
Firebase Google Amcanın bize sunduğu çok güzel kısmi ücretsiz, harika özellikler barındıran bir proje, biz bu yazımızda Realtime Database özelliğini kullanacağız.
Realtime Database aylık 10GB veriye kadar ücretsizdir , bu sebebten basit projelerinizde ücretsiz olarak bu canlı veritabanından neden yararlanmayalım.
İşimize Google Firebase Database oluşturmakla başlayacağız , öncelikle aşağıdaki linkten yeni bir proje oluşturalım.
https://console.firebase.google.com
Resimler ile nasıl yapabileceğinizi adım adım gösterelim..

İlk adım yeni proje oluşturma




Projemiz oluşturuldu ve kullanma hazır.
Şimdi veritabanı oluşturuyoruz.
Resimler ile devam…


İlk olarak public şekilde ayarlayabiliriz , sonradan kilitli moda alabiliriz.
Public şekilde olsa da Database Key olmadan kimse verilerini okuyamaz değiştiremez. Test modunda olması verilerinizi herkesin görebileceği anlamına gelmiyor yani bu konuya daha sonra detaylı değinirim.

Bildiğiniz üzere Google amcanın bir çok ülkede Server’leri var , burada sizden bir bölge seçmenizi istiyor, size en yakın bölgeyi seçmeniz hız bakımından avantaj sağlayacaktır.
Sizin bu seçeneği değiştirmenize gerek yok google amca size en uygun bölgeyi kendisi otomatik seçiyor zaten.

Yukarıda Bitti dedikten sonra, size database ekranını açacak.

Bizim şimdi database’in secret keyine ve databaseurl’sine ihtiyacımız var.
Google her proje için bir domain verir bizlere, buna databaseurl denir.
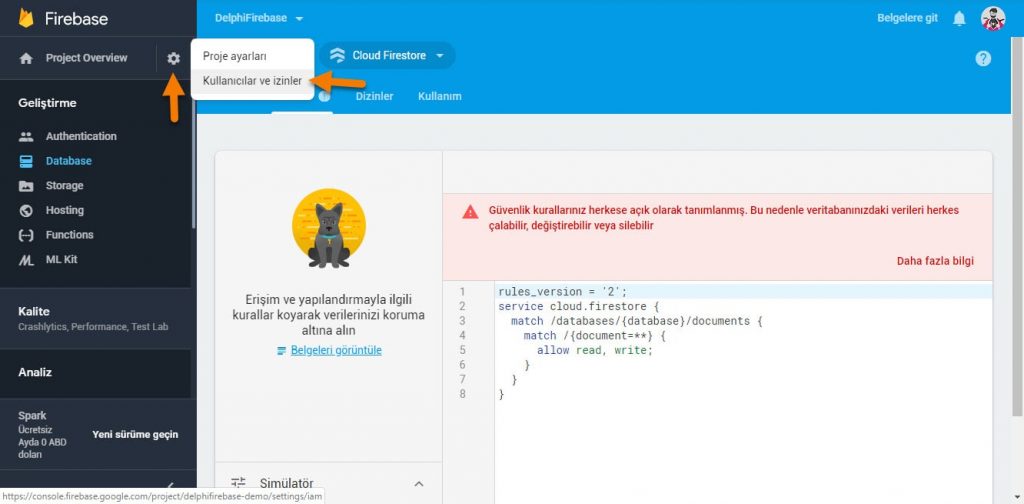
Yukarıdaki gibi Ayarlar simgesine, daha sonra Kullanıcı ve İzinler butonuna tıklıyoruz.

Açılan pencerede, Hizmet Hesapları sekmesine gelerek , Veritabanı Gizli Anahtarı Sekmesine tıklayın, Aşağıdaki gizli anahtarı alarak bir kenara kaydedin.

Sırada ihtiyacımız olan, Database Url’i almak için yukarıdaki gibi Uygulama ekliyoruz ,

Uygulamanıza isim verin ve devam edin.

Google SDK’mızı ayarlayıp bize Database Url’imizi verdi , şimdi bunu da bir kenara kaydediyoruz.

Şimdi yeni bir Koleksiyon başlatmamız gerekiyor, bir tablo adı gibi düşünebilirsiniz.


Buraya Doğrudan Otomatik Kimlik butotuna tıklayarak kaydedin.
Database’imiz hazır diyebiliriz, buradan sonra tablo fieldleri ayarlamanıza gerek yok , buraya nasıl bir json post ederseniz otomatik o şekilce bir tablo oluşacaktır.
Database’imizde şu işlemleri yapabiliriz.
- Post (Insert Data – Veri Kaydetme)
- Put (Update Data – Veri Güncelleme)
- Delete (Delete Data – Veri Silme)
- Get (Get Data – Veri Listeleme / Gösterme)
Sırasıyla bu işlemleri yapacağız.
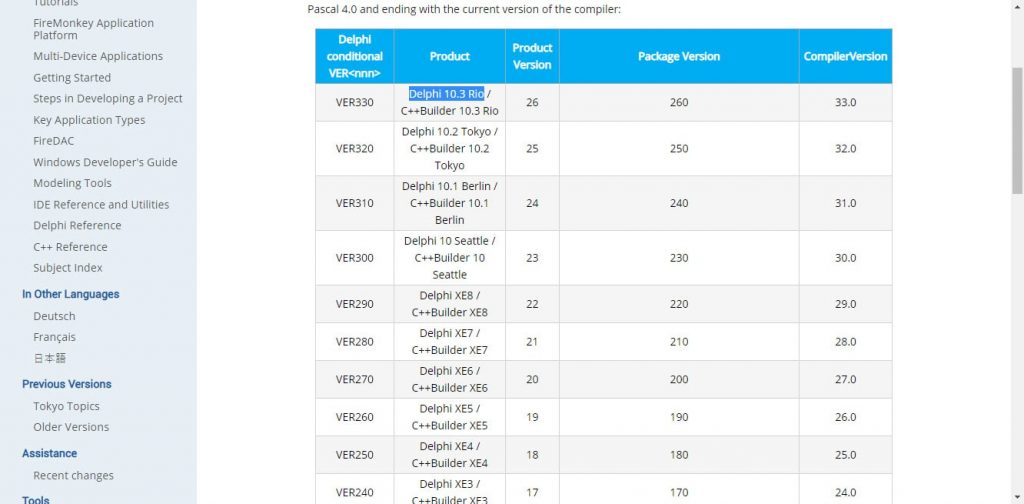
Örneğin delphi versiyonlarını saklayacağımız bir veritabanı olsun bu.


Minik bir Delphi uygulaması ile gösterelim , bu uygulamanın kodlarını ve Kaynak Dosyasını yazının en sonunda sizlerle paylaşacağım.
Request Body’de gördüğünüz json verisini, Yukarıda açtığımız DelphiDb.json database’mizie post ettiğimizde canlı olarak verimizin kaydolduğunu Realtime database menüsünden gözlemleyebiliyoruz.

Ve Realtime Database sekmesinden izlediğimizde post eder etmez , verimizi benzersiz uniqe bir ıd ile kaydolduğunu gözlüyoruz ve response olarak bize bu benzersiz id’yi dönüyor veritabanımız.

Sırasıyla 4 versiyonu database’imize bu şekilde kaydettik.
Buradan sonrasını video ile göstermem daha iyi olur sanırım.
aşağıdaki video’dan yukarıdaki 4 işlemi canlı olarak nasıl gerçekleştirdiğimi görebilirsiniz.
https://www.youtube.com/watch?v=9WUl6R_bYGw
Delphi Proje Dosyasını indirmek için tıklayın
Proje Dosyası Kodları
unit FirebaseDatabase;
interface
uses
System.Classes, clHttp, clHttpRequest, System.SysUtils;
type
TFirebase = class(TObject)
public
SecretKey: String;
ProjectUrl: String;
procedure Delete(Database: string);
procedure Put(Database, Data: string);
function Post(Database, Data: string): String;
function Get(Database: string): String;
end;
implementation
{ TFirebase }
procedure TFirebase.Delete(Database: string);
var
FireBase: TclHttp;
begin
FireBase := TclHttp.Create(nil);
try
// Post Url : https://delphifirebase-demo.firebaseio.com/DelphiDb/-Lmnhs0f6jE22p2H_Jz4.json?auth=guPhITQseHczlGqZgG6CnNTV2nqY1n7gfccX2NlO
FireBase.Delete(ProjectUrl + Database + '?auth=' + SecretKey);
finally
if Assigned(FireBase) then
FreeAndNil(FireBase);
end;
end;
function TFirebase.Get(Database: string): String;
var
Response: TMemoryStream;
FireBase: TclHttp;
Ts: TStringList;
begin
Response := TMemoryStream.Create;
FireBase := TclHttp.Create(nil);
Ts := TStringList.Create;
try
// Post Url : https://delphifirebase-demo.firebaseio.com/DelphiDb.json?auth=guPhITQseHczlGqZgG6CnNTV2nqY1n7gfccX2NlO
FireBase.Get(ProjectUrl + Database + '?auth=' + SecretKey, Response);
Response.Position := 0;
Ts.LoadFromStream(Response, TEncoding.UTF8);
Result := Ts.Text;
finally
if Assigned(Ts) then
FreeAndNil(Ts);
if Assigned(Response) then
FreeAndNil(Response);
if Assigned(FireBase) then
FreeAndNil(FireBase);
end;
end;
function TFirebase.Post(Database, Data: string): String;
var
Response: TMemoryStream;
FireBase: TclHttp;
Ts: TStringList;
Request: TclHttpRequest;
SStream: TStringStream;
begin
Response := TMemoryStream.Create;
FireBase := TclHttp.Create(nil);
Ts := TStringList.Create;
Request := TclHttpRequest.Create(nil);
SStream := TStringStream.Create(Data);
try
Request.RequestStream := SStream;
Request.Header.ContentType := 'application/json';
Request.Header.ContentLength := IntToStr(SStream.Size);
// Post Url : https://delphifirebase-demo.firebaseio.com/DelphiDb.json?auth=guPhITQseHczlGqZgG6CnNTV2nqY1n7gfccX2NlO
// Post Data : {"Product": "Delphi 10.3 Rio","ProductVersion": 26,"PackageVersion": 260,"CompilerVersion": 33}
FireBase.Post(ProjectUrl + Database + '?auth=' + SecretKey, Request, Response);
Response.Position := 0;
Ts.LoadFromStream(Response, TEncoding.UTF8);
Result := Ts.Text;
finally
if Assigned(Ts) then
FreeAndNil(Ts);
if Assigned(Response) then
FreeAndNil(Response);
if Assigned(FireBase) then
FreeAndNil(FireBase);
if Assigned(Request) then
FreeAndNil(Request);
if Assigned(SStream) then
FreeAndNil(SStream);
end;
end;
procedure TFirebase.Put(Database, Data: string);
var
Response: TMemoryStream;
FireBase: TclHttp;
Request: TclHttpRequest;
SStream: TStringStream;
begin
Response := TMemoryStream.Create;
FireBase := TclHttp.Create(nil);
Request := TclHttpRequest.Create(nil);
SStream := TStringStream.Create(Data);
try
Request.RequestStream := SStream;
Request.Header.ContentType := 'application/json';
Request.Header.ContentLength := IntToStr(SStream.Size);
// Post Url : https://delphifirebase-demo.firebaseio.com/DelphiDb/-Lmnhs0f6jE22p2H_Jz4.json?auth=guPhITQseHczlGqZgG6CnNTV2nqY1n7gfccX2NlO
// Post Data : {"Product": "Delphi 10.3 Rio","ProductVersion": 26,"PackageVersion": 260,"CompilerVersion": 33}
FireBase.Put(ProjectUrl + Database + '?auth=' + SecretKey, 'application/json', Request.RequestStream);
finally
if Assigned(Response) then
FreeAndNil(Response);
if Assigned(FireBase) then
FreeAndNil(FireBase);
if Assigned(Request) then
FreeAndNil(Request);
if Assigned(SStream) then
FreeAndNil(SStream);
end;
end;
end.
Emeğine sağlık , fakat standart bileşenler ile ( Restclient ) yapsaydın keşke. Bu örneği ne inceleyebildik nede kullanabildik. Birde yukarıdaki anlatımında firebase veritabanı oluşturuken hangisini oluşturdun realtime database mi , cloud mu anlayamadık. Bunları güncelleme şansın olursa daha anlaşılır olacaktır.
hocam clHttp bileşeni bulunamadı hatası verdi,
Getit’den Clever Internet Suit komponentini kurman gerekiyor.
Brauche ich da eine spezielle Komponente?
dxmemdata
Hast Du auch ein Beispiel ohne diese Komponenten?
Oder was kann ich statt dxmemdata benutzen?
Vielen Dank
Hallo, ich habe noch nie eine andere Komponente verwendet, da tdxmemdata vorhanden ist. Lassen Sie mich jedoch morgen überprüfen, was wir stattdessen verwenden können.
Ich kann kein deutsch ich übersetze es mit google